
Launch fast on mobile and web
Quickly create a seamless experience with SDK components designed for iOS, Android, and web—fully customizable to fit your brand and easy to integrate.
All the features you need, built in
Automate workflows, batch or digest notifications, and manage user preferences—all without extra engineering effort. We handle it for you, so you can focus on building.
Stay in sync across every channel
Automatically sync in-app notifications with email, push, Slack, etc. When a user opens an email, the related inbox message is automatically marked as read.
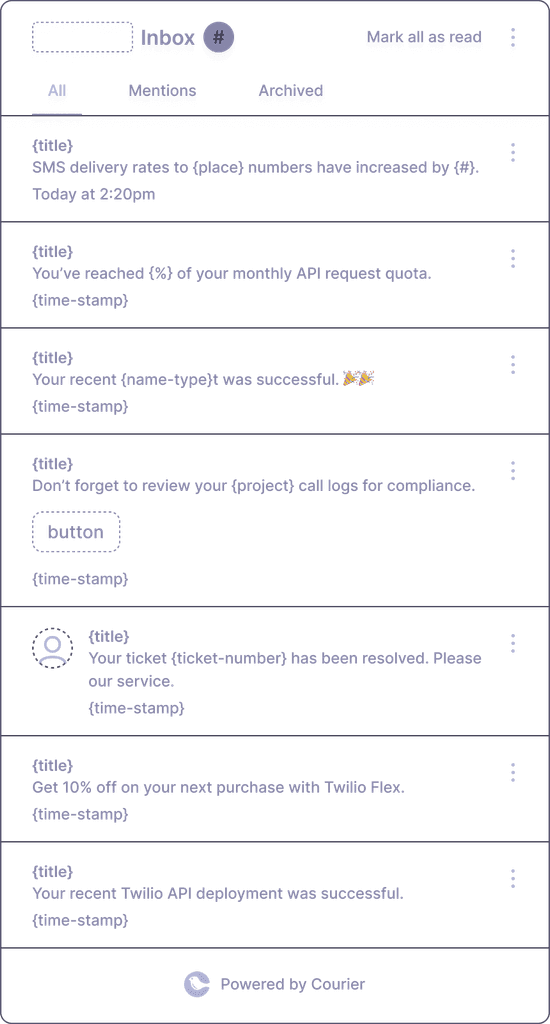
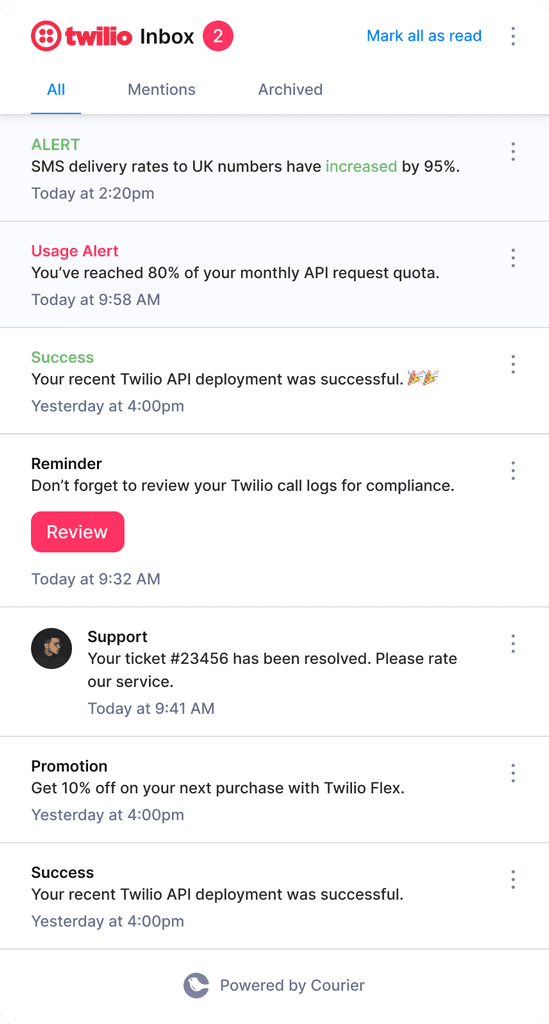
Deliver exceptional UX, out of the box
Courier Inbox gives you everything you need to create a seamless user experience across in-app notifications, push notifications, and others channels like email, SMS, Slack, etc.
Notification pinning
Toasts notification
Mobile push notifications
Headless or fully hosted
Template designer
Automations
Batching
Digests
Scheduling
Throttling
Channel failover
User preferences
Lists
Dynamic audiences
Fetch message lists
Unread counts